Once you've put a canvas in your HTML document, you initiate StrikeDisplay with a single line of code that automatically creates a stage, display and event chains inside your canvas. If you named your StrikeDisplay object "root", you can then write the following Javascript:
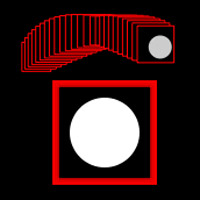
var s = new Sprite();Which would draw a 30x30 black rectangle just off the center of the stage and fade it up over 10 seconds. Looks a lot like AS3, right?
s.graphics.beginFill("#000000",1);
s.graphics.drawRect(0,0,30,30);
s.x = root.stage.stageWidth/2;
s.y = root.stage.stageHeight/2;
s.alpha = 0;
root.stage.addChild(s);
var tween = new Tween(s,"alpha",EaseOut,0,1,10);
You could then say something like:
var s2 = new Sprite();
s2.graphics.beginFill("#0000FF",1);
s2.graphics.moveTo(0,-30);
s2.graphics.curveTo(-30,0,-30,100);
...etc.
s.addChild(s2);
s.addEventListener("mouseOver",someFunction);
All of this is handled seamlessly, as is redrawing only the areas of the canvas that have changed. The canvas becomes your AS3-like stage, and you're ready to animate and code. There are tween events and mouse events, plus you can attach bitmaps to your sprites and animate those with the same beneficial mouse features and area redraws.
function someFunction(evt) {
evt.target.alpha=0; //would hide either s or s2, depending which you moused over...
evt.currentTarget.alpha=0; //would hide s, where the event was placed, no matter whether you moused over it or its child. Since s2 is a child of s, it would hide them both of course (alphas are chained up the display, too).
}
I hope you'll enjoy StrikeDisplay and contribute demos of what you do with it! If you make any interesting revisions to the code base, send them my way... and lastly, if you use it for a commercial site, please PayPal $1 to josh (at) joshstrike.com to say thanks!




Just updated to 0.9a4. Fixed a bug where images loaded into sprite.graphics at partial alpha were being redrawn until they were moved. Bounding box issue. Download the latest.
ReplyDeleteAdded clip masking for one sprite on another, at the request of 0g2t -- StrikeDisplay's first paying customer. Help a brother out, send a buck and mask an infinite number of sprites guilt-free.
ReplyDeleteBTW, the 0.9a5 also adds a "loaded" event dispatched from any Sprite when Sprite.graphics.drawImage("name","src") completes its loading.
ReplyDeleteUPGRADE TO 0.9a5.2 RECOMMENDED -- Fixes some issues with non-stroked paths not being drawn; also improves clipping to allow compound paths (all path strokes within a single sprite.graphics) to act as masks.
ReplyDeleteGreat stuff Josh, keep up the good work!
ReplyDeleteIs this still being supported?
ReplyDeleteDepends what you mean by 'supported'. If you find a bug, let me know and I'll try to fix it. -J
ReplyDeleteHi!
ReplyDeleteThat seems pretty cool. I've been looking for an alternate way to Flash for doing something like that:
http://www.tikibarsolomons.com/Home.aspx
I wonder if StrikeDisplay could help me do that, in particular:
- Would it be able to identify different parts of the canvas as clickable elements and then redirect the whole page to a different URL after a mouse click?
- Would it allow graphics to be displayed in a somewhat similar style to that Flash animation, where it looks like it's been drawn in real time sort of?
Sorry if my questions are stupid, I'm just getting started with this :-)
I appreciate your inputs.
Hey, I like your Flash work a lot. Nice site there.
ReplyDeleteSome of the stuff that's going on with that site would be pretty hard to do using javascript, even with StrikeDisplay. Not impossible but pretty hard. As far as having clicks on elements on the canvas do things like going to a URL or whatever you want, that's what StrikeDisplay was made for ...basically so instead of just having this one single canvas object in HTML, you can draw Sprites on the canvas and then add mouse event listeners to those. And it does work for that (although it has a few limitations as far as detecting masks). You need to know a little javascript to get going, but it's meant to be as familiar as possible if you're used to working in Actionscript 3.
It also does allow you to do moving masks, but only one mask per object (and overlapping masks don't always work as expected). And you'd need to define the masks as separate sprites totally animated in code, since there's no such thing as a timeline. If you're more used to doing animation on a timeline, you might check out Adobe Edge which translates animations like that into HTML5 -- and then you could combine that with something like StrikeDisplay to get some code in there.
No matter which way you go though, working with javascript, canvas and HTML5 is just a lot more tedious and tricky than doing the same things in Flash.
Cheers,
Josh