It's been about a year...almost two I guess, and some things in the HTML5 world have gotten better. Some things in the Flash world have gotten worse, notably the number of decent jobs. Once again, pretty clearly, Canvas is not a replacement for Flash-style interactivity and blitting, and it never will be, because untyped languages are slower by definition, browsers are sucky replacements for an AVM, and about a dozen other really good reasons... but with a lot of optimization, it's possible to achieve some of the same capabilities, parlay your Flash skills, and keep the hype-monsters begging for your work. If only for another year. Don't worry, they'll be back to innovating in the barrista space by then if 2011 was any indication, and we can all go back to our jobs.
Meanwhile, here's something to do pretty much what you want. I've added textfields, including multiline fields with set widths and justification. I also added a good number of filters, including a full convolution filter and a real fast blur, bitmap caching, and a lot of other speed improvements. The result is something that on a Core2 Duo fairly approximates in Chrome what you'd see in Flash on say a fast G4. That might not be much to brag about, but it's not bad, considering the state of most of these things. All this in a couple thousand lines of code; it's definitely up to the task of writing 2D games with a flash-like feeling to them, and it certainly makes your life a lot easier if someone asks you to do that. Which is, really, the point of this exercise. Bosses ask for stupid shit, we make miracles look easy. Should I trademark that?
One thing I'd like to do with this, and haven't yet, is use it with a tiny canvas just as a nice way to move DOM objects around the whole page, because you can attach a div to any sprite with the sprite.graphics.attachDiv() call, and by extension move that div relative to the sprite -- even if the sprite's not visible on the canvas. And of course you could put other canvases in those divs. In that way you could make it a kind of master controller for a page, without ever dealing with the DOM, or directly styling div positions at all; just rotate or scale the sprites that are holding them like you would in Flash. I'll let you figure the rest of that one out for yourself.
Anyway, it's not a masterpiece, but it's a hell of a lot better than the rest of the crap that's out there. Please tip if you dig it... there's a Paypal link at the top of the page.
StrikeDisplay for canvas
(AS3-like animation and interactivity SDK).
| Want to contribute a demo? Email josh (at) joshstrike.com. If you use StrikeDisplay, please donate and keep the project going! Donate with Paypal: | |
 |
Filters By Josh Strike, January 2012. A preview of the very powerful filter and caching system built into StrikeDisplay 1.0. |
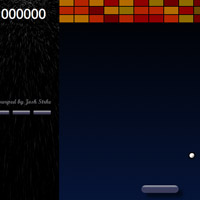
 | Ark-Type Demo By Josh Strike, March 2010. The first simple game demo to use StrikeDisplay for Canvas. Note that the blocks and background are drawn with code, while the paddle and ball are image files drawn into the canvas and the score counter is a div added to a Sprite. Tween effects are all done on the Sprite level, and the loop uses an enterFrame event timer provided by the stage. |
 |
Clip/Mask Demo By Josh Strike, October 2010. Newly added for v.0.9a5 -- clipping Sprite on Sprite in a single canvas. nb. Chrome does not handle multiple closed paths as a single clipping mask properly -- it tries to close the whole thing as a single path, resulting in artifacts. View in FF for best results. |
 |
Simple MouseEvents By Josh Strike, March 2010. Quick example of AS3-style parent-child relationships, automated mouse events and boundary finding that takes place automatically in StrikeDisplay. |
Friday, January 6, 2012
Friday, March 12, 2010
What's StrikeDisplay?
StrikeDisplay is a novel SDK that lets you draw, animate and interact with "Sprites" inside a canvas, letting you code your javascript-for-canvas in a Flash AS3-like way.
Once you've put a canvas in your HTML document, you initiate StrikeDisplay with a single line of code that automatically creates a stage, display and event chains inside your canvas. If you named your StrikeDisplay object "root", you can then write the following Javascript:
You could then say something like:
I hope you'll enjoy StrikeDisplay and contribute demos of what you do with it! If you make any interesting revisions to the code base, send them my way... and lastly, if you use it for a commercial site, please PayPal $1 to josh (at) joshstrike.com to say thanks!
Once you've put a canvas in your HTML document, you initiate StrikeDisplay with a single line of code that automatically creates a stage, display and event chains inside your canvas. If you named your StrikeDisplay object "root", you can then write the following Javascript:
var s = new Sprite();Which would draw a 30x30 black rectangle just off the center of the stage and fade it up over 10 seconds. Looks a lot like AS3, right?
s.graphics.beginFill("#000000",1);
s.graphics.drawRect(0,0,30,30);
s.x = root.stage.stageWidth/2;
s.y = root.stage.stageHeight/2;
s.alpha = 0;
root.stage.addChild(s);
var tween = new Tween(s,"alpha",EaseOut,0,1,10);
You could then say something like:
var s2 = new Sprite();
s2.graphics.beginFill("#0000FF",1);
s2.graphics.moveTo(0,-30);
s2.graphics.curveTo(-30,0,-30,100);
...etc.
s.addChild(s2);
s.addEventListener("mouseOver",someFunction);
All of this is handled seamlessly, as is redrawing only the areas of the canvas that have changed. The canvas becomes your AS3-like stage, and you're ready to animate and code. There are tween events and mouse events, plus you can attach bitmaps to your sprites and animate those with the same beneficial mouse features and area redraws.
function someFunction(evt) {
evt.target.alpha=0; //would hide either s or s2, depending which you moused over...
evt.currentTarget.alpha=0; //would hide s, where the event was placed, no matter whether you moused over it or its child. Since s2 is a child of s, it would hide them both of course (alphas are chained up the display, too).
}
I hope you'll enjoy StrikeDisplay and contribute demos of what you do with it! If you make any interesting revisions to the code base, send them my way... and lastly, if you use it for a commercial site, please PayPal $1 to josh (at) joshstrike.com to say thanks!
Subscribe to:
Comments (Atom)